Selamat pagi para blogger sekalian. Artikel kali ini membahas tentang Cara Menambahkan Tombol Share di Blog. Tombol Share adalah fasilitas yang harus ada di blog anda. Tujuannya adalah supaya pembaca blog anda dapat membagikan apa yang dia baca pada teman-temannya di jejaring sosial, dari itu juga otomatis orang yang mengetahui artikel yang tersebar itu dapat mengetahui juga keberadaan blog anda. Banyak situs yang menyediakan alat-alat buat share artikel. Berikut adalah alamatnya.
- AddThis merupakan situs penyedia alat-alat share yang paling banyak dikunjungi. Fitur-fitur yang diberikan sangat bagus dan bermanfaat.
- ShareThis merupakan situs penyedia alat-alat share artikel yang cukup terkenal, mempunyai gaya-gaya tombol yang elegan dan keren.
- Lockerz Share merupakan situs yang nggak kalah bersaing dengan situs-situs diatas, dengan fitur yang menarik dan cukup bagus buat dipakai di blog anda.
- Masuk ke dasbor blog anda, lalu klik menu Tata Letak.
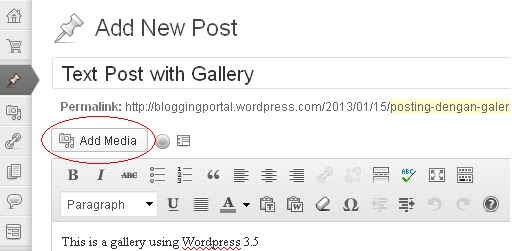
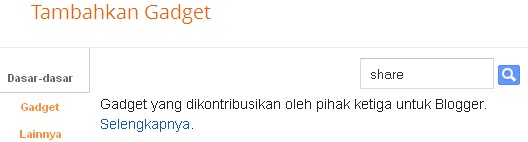
- Tambahkan elemen baru (add gadget).
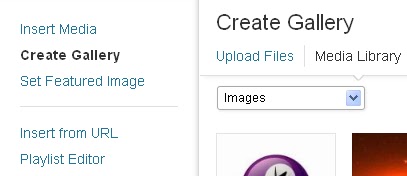
- Setelah itu manfaatkan kotak pencarian untuk mencari elemen dengan kata kunci "share".

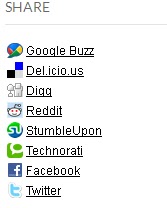
- Silakan anda pilih elemen yang menurut anda bagus. Disini saya memakai elemen Sociable. Lalu silakan tambahkan widget tersebut.

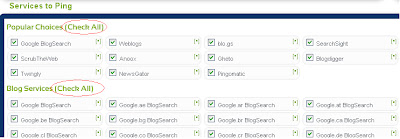
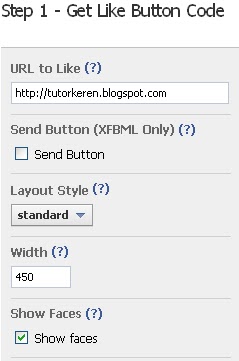
- Setelah itu silakan anda atur tombol share apa saja yang ingin ditampilkan. Lalu klik tombol Simpan.
- Nah, sudah selesai deh tombol share nya. Untuk melihat hasilnya silakan anda buka Homepage Blog anda.

Sudah dulu ya artikel kali ini, semoga artikel tentang Cara Menambahkan Tombol Share di Blog dapat bermanfaat bagi kita semua.
source http://tutorkeren.blogspot.com/2013/01/cara-menambahkan-tombol-share-di-blog.html

 .
.